

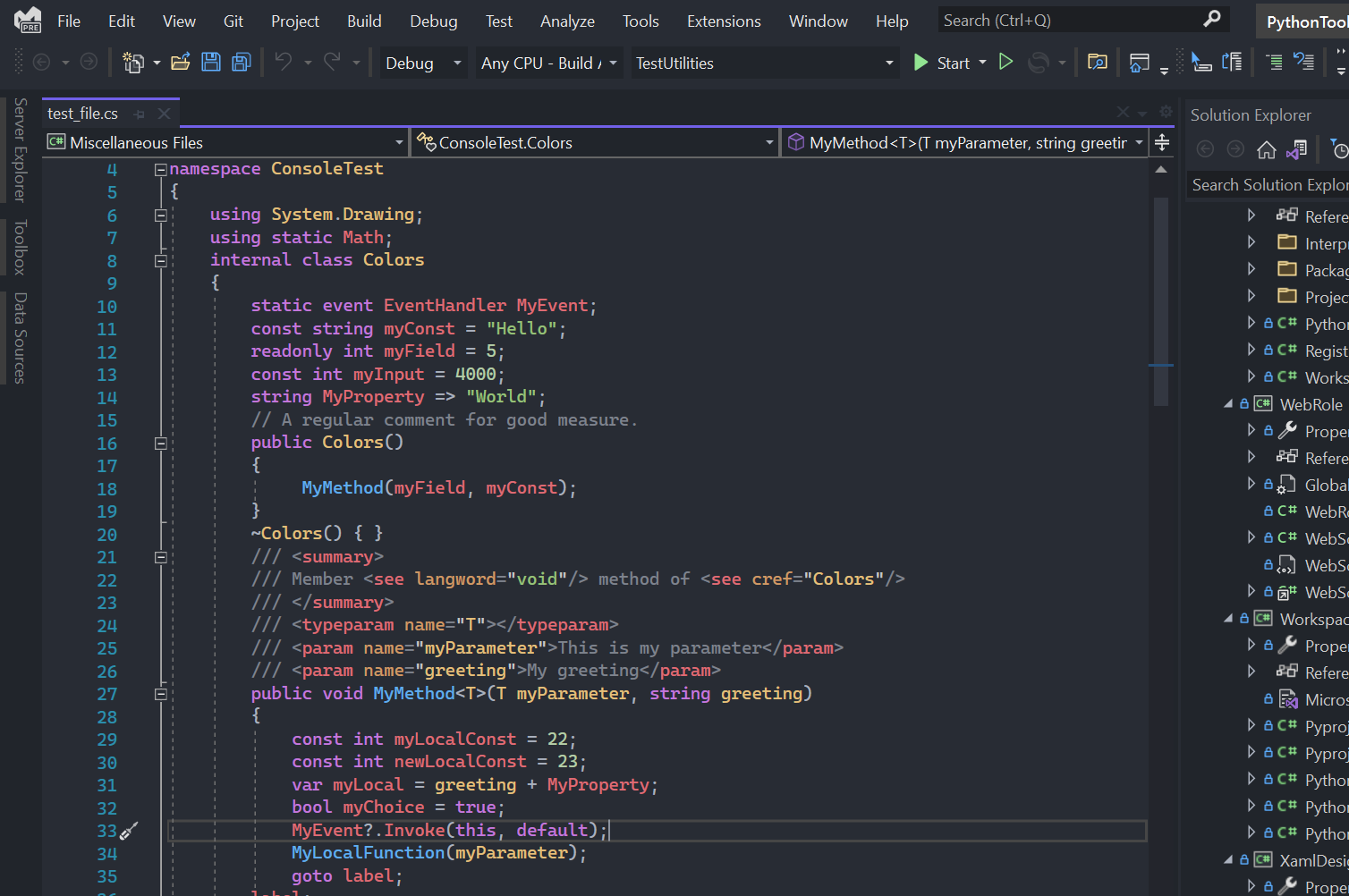
Interested?! Sign up to become a VSCode Power User → 🦄 I'll be teaching more about configuring this theme and your Visual Studio Code editor at VSCode.pro. "importCost.smallPackageColor": "#B362FF" "importCost.largePackageColor": "#EC3A37F5", But many themes and language extensions seem broken with single-colored syntax. This is called Semantic highlighting support for TypeScript and JavaScript. The default syntax (TextMate) highlighter classifies many tokens as variables and these are now (since VSCode 1.43) resolved into namespaces, classes, parameters, and so on. "workbench.startupEditor": "newUntitledFile",

"": "'Operator Mono', 'Inconsolata for Powerline', monospace", "editor.fontFamily": "Operator Mono, Menlo, Monaco, 'Courier New', monospace", You can also use a custom VSCode Shades-of-Purple icon that I created based on the work of VSCode Icons. Add it to your user settings JSON object. Especially if you have the Operator mono font. This theme works best with the following settings.

#VISUAL STUDIO DARK THEME PURPLE INSTALL#
Paste the command ext install shades-of-purple.Launch Quick Open using Cmd+P - or - Ctrl+P.🌟 Rate five-stars like 110+ awesome devs to appreciate the effort behind this theme.Code/File > Preferences > Color Theme > Shades of Purple.Open the extensions sidebar on Visual Studio Code.Shhh this video is part of VSCode.pro course →
#VISUAL STUDIO DARK THEME PURPLE HOW TO#
Learn how to install it and a little bit about it's features like markdown editing - which's quite pretty awesome with SOP. Watch the following video on YouTube to find out more about Shades of Purple theme.


 0 kommentar(er)
0 kommentar(er)
